Bring grandparents & grandchildren together using simple conceptual futuristic digital designs.
The motivation for this project was my grandparents, ever since I have moved out of my house I have not been able to maintain touch with them and so I picked up this problem space.

I found studies done at Pew Research Center and the University of Texas that more than 60% of adult grandchildren are not connected with their grandparents. Most them were also living far away from their families. Grandparents can provide a lot of emotional support to grandchildren.
I wanted to analyze previous related work because it is a saturated area of study, find a unique problem space to solve. While narrowing down my audience, I also found a unique problem space. I narrowed down my audience to Indian international students and their grandparents living in India.


After narrowing user group - Indian international students and their grandparents, I took a deeper dive into their pain points/barriers. I realized that grandparents faced more challenges in communication than grandchildren and yearned more for communication than their grandchildren.

I compared existing technologies solving for long distance communication between grandparents & grandchildren to identify opportunities. I realized most of them are not very simple to use, might be designed for tech savvy grandparents or not solving specific challenges faced by Indian grandparents.


I categorized the information from my research using affinity mapping on Figjam. Based on the affinity mapping exercise, I was able to identify 5 key barriers to communication between grandparents and grandchildren.

I prioritized the barrier that was most important to solve based on the number of people it was affecting and how intensely it was affecting people - Technology.
Ironically, long-distance communication between grandparents and grandchildren was mostly hindered by technological challenges, leaving grandparents struggling to navigate interfaces & grandchildren cannot easily resolve these issues remotely, leading to frustration.
dependency | difficult to help from far | too many features | wifi/data issues
Written English | Word context | Learning experience
Hearing | Vision | Arthritis
Common topic | Difference in thinking | Conflicts | Pride
Coordinating schedules | Conflicting time zones
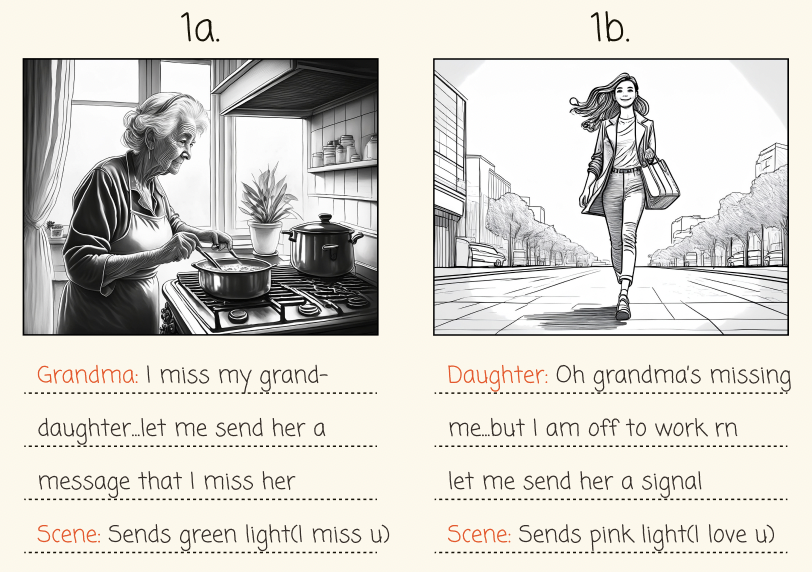
Love light inspires both grandparents and grandchildren to communicate their emotions through light. Using LED lights on everyday wearables/artifacts like necklace or watch, to send and receive signals.

The main idea here is to pair grandparents and children to help talk over video/audio calls without barriers. So the grandchildren can have control over the call settings of grandparents with their permission of course.

Combining Love Light and Easy Talk we can allow grandparents to focus on communication without having to worry about complicated interface. I brainstormed a few ideas on how to combine the digital light signals with a paired UI system for grandparents and grandchildren.

I started creating workflows to understand how the grandparents/grandchildren, artifact, lights and app will interact with each other, how would the ecosystem make sense together.


Explore how a mobile app would work to enhance the main solution - lights on artifacts/wearables.




Explore how a mobile app would work to enhance the main solution - lights on artifacts/wearables.


Mi tincidunt elit, id quisque ligula ac diam, amet. Vel etiam suspendisse morbi eleifend faucibus eget vestibulum felis. Dictum quis montes, sit sit. Tellus aliquam enim urna, etiam. Mauris posuere vulputate arcu amet, vitae nisi, tellus tincidunt. At feugiat sapien varius id.

Mi tincidunt elit, id quisque ligula ac diam, amet. Vel etiam suspendisse morbi eleifend faucibus eget vestibulum felis. Dictum quis montes, sit sit. Tellus aliquam enim urna, etiam. Mauris posuere vulputate arcu amet, vitae nisi, tellus tincidunt. At feugiat sapien varius id.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.


Mi tincidunt elit, id quisque ligula ac diam, amet. Vel etiam suspendisse morbi eleifend faucibus eget vestibulum felis. Dictum quis montes, sit sit. Tellus aliquam enim urna, etiam. Mauris posuere vulputate arcu amet, vitae nisi, tellus tincidunt. At feugiat sapien varius id.


Mi tincidunt elit, id quisque ligula ac diam, amet. Vel etiam suspendisse morbi eleifend faucibus eget vestibulum felis. Dictum quis montes, sit sit. Tellus aliquam enim urna, etiam. Mauris posuere vulputate arcu amet, vitae nisi, tellus tincidunt. At feugiat sapien varius id.


Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.


Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.


Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.

Mi tincidunt elit, id quisque ligula ac diam, amet. Vel etiam suspendisse morbi eleifend faucibus eget vestibulum felis. Dictum quis montes, sit sit. Tellus aliquam enim urna, etiam. Mauris posuere vulputate arcu amet, vitae nisi, tellus tincidunt. At feugiat sapien varius id.

Mi tincidunt elit, id quisque ligula ac diam, amet. Vel etiam suspendisse morbi eleifend faucibus eget vestibulum felis. Dictum quis montes, sit sit. Tellus aliquam enim urna, etiam. Mauris posuere vulputate arcu amet, vitae nisi, tellus tincidunt. At feugiat sapien varius id.